Scratch中的列表也可以理解成其他编程语言中的数组,它单向排列,编号由上至下递增,允许用户同时管理一串有序的数据。关于列表与变量的使用场合,小鸟数据博客有一个相关案例—《用Scratch实现一个贪吃蛇游戏》,有兴趣的亲可以搜索本博客浏览,博主个人觉得,贪吃蛇简直是一个为了列表量身定制的学习案例。
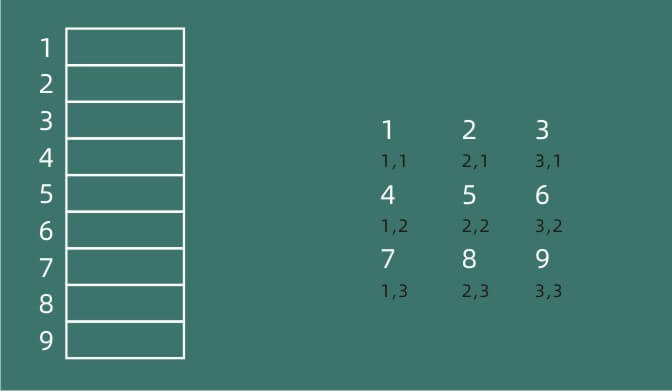
在Scratch并没有其他形式的列表(数组)实现方式,比如二维数组,但在之前的案例中,我们经常会利用两层循环来完成一个方阵形状的布局。对于列表,我们同样可以参照这种方式,利用两层循环,来模拟一个二维数组。二维数组有横纵2个坐标,利用这两个坐标,我们可以实现对一整个方阵数据的旋转、平移,实现一些一维数组难于实现的数据处理工作。
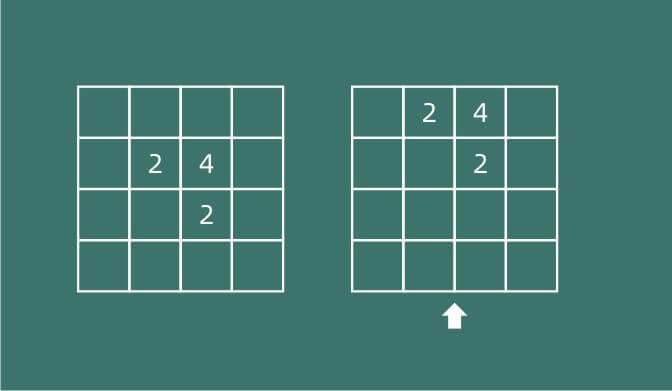
在上一节中,我们聊到了对于一个二维数组旋转90度的操作,不知道大家有没有玩过一个叫“2048”的游戏,用户可以上下左右平移数字,每平移一次,方阵中随机增加一个数字2,2块相同的数字重叠后值会乘以2,由2得4,由4得8,最后叠加出“2048”这个数字,游戏即告胜利。
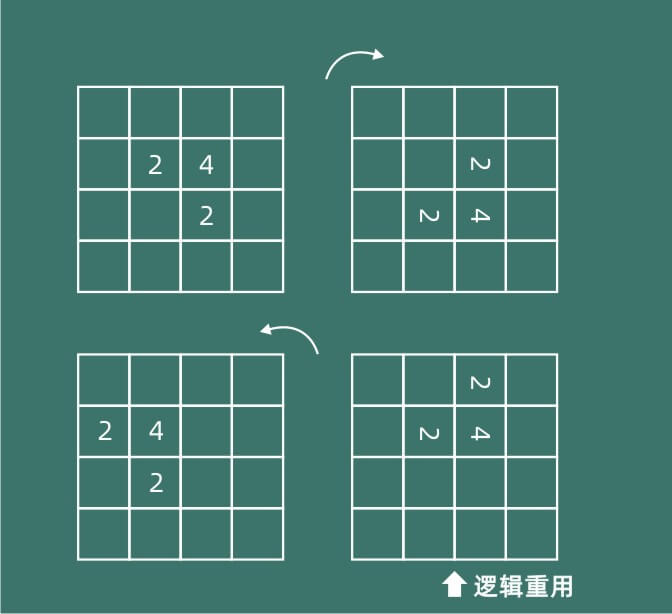
以向上为例,我们要实现整体数据向上平移,如果从底部开始检验数据,那么轮询会先检验第3行的2,发现2上头是数字4,无法叠加,2的运动被中止,再由底向上检验4时,4的顶上是一个空格,可以移动,于是第3行的2就被落下了,所以向上运动时,比较好的方式是由上而下检测数据,这样先检测4,移上一格,再检测4下方的2,此时4已经被上移,2的顶部有了空位,2同样被上移一层。由上而下遍历数据,我们利用列表的顺序就可以了,但如果是让数据向左移动,由左至右遍历数据该如何操作呢?
1 ,2 ,3 ,4
5 ,6 ,7 ,8
9 ,10,11,12
13,14,15,16从列表的左侧向右看,这个遍历的数字顺序是不是看起来有点儿乱呢?不仅如此,从下往上,从右向左,一个方向需要对应一套循环的逻辑。
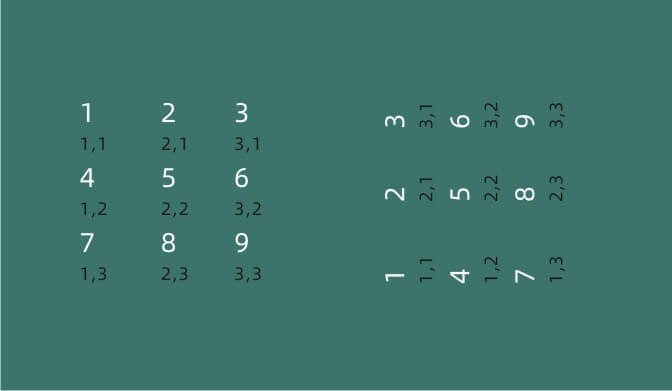
正所谓“知难行易”,知道有点难就尝试走一条更为简单的道路(-_-!这成语是这么用的么),既然由上而下的遍历最为方便,无论用户选择什么方向,能否将数组先旋转向上,自上而下遍历一遍数据,再把数组给拧回来呢。看图片似乎也是一个可行的方案,而数组的整体扭转,正是我们上一节《Scratch列表变量-一维数组的90度转向》讨论的课题,什么?我们只逆时针扭转了90度,如何实现顺时针扭90度?恩,逆时针多扭几次呗,地球是圆的嘛。
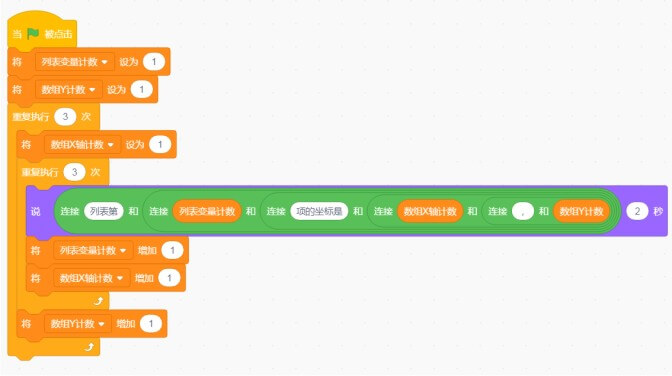
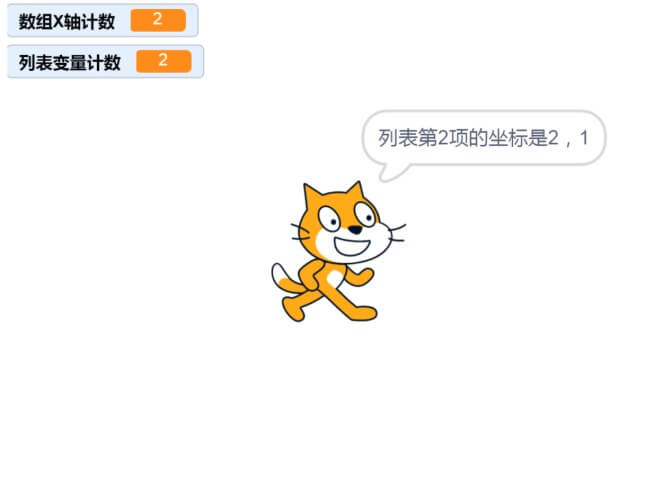
虚拟下标的实际程序如图,大家有兴趣的也可以尝试一下哦,让小猫报一下二维数组的下标,检查一下是否与列表顺序一致。