准备在主题中引用jquery,所以lazyload插件也准备用jquery的插件,使用上同lazysizes略有不同,默认并不能在成功加载图片之后修改图片的类名。但是lazyload贴心的提供了回调函数,允许我们自由的修改。
引用插件
字节跳动的静态资源库相对较全,也一直运行的比较稳定,准备在主题里引用字节的静态资源,引用外部资源可以减少自身服务器的负载,自己的服务器只负责输出内容就好。
<script src="https://lf26-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery/3.6.0/jquery.min.js" type="application/javascript"></script>
<script src="https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery_lazyload/1.9.7/jquery.lazyload.min.js" type="application/javascript"></script>插件的源代码
在回调中,作者除了提供图片对象自身外,还提供了剩余未展示的图片数量(elements_left),以及settings;
if (settings.load) {
var elements_left = elements.length;
settings.load.call(self, elements_left, settings);
}实现回调
修改类名的示例:
<script type="text/javascript">
$(function() {
$("img").lazyload({
effect : "fadeIn",
load : function(){$(this).attr('class','lazyloaded');}
});
});
</script> 这样成功读取后的图片的类名会从“lazyload”变为“lazyloaded”,如果想要获取剩余图片的数量,可以这样写:
<script type="text/javascript">
$(function() {
$("img").lazyload({
effect : "fadeIn",
load : function(a){console.log("剩余图片数量为"+a+"张!");}
});
});
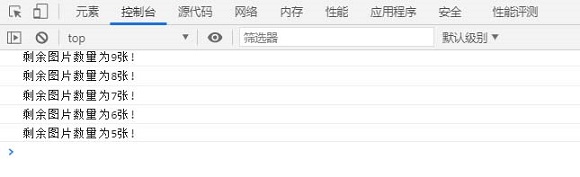
</script> 可以看到在console窗口中正确展示了剩余的图片数量;
如果想要获取到settings部分的内容,则需要在函数中增加一个参数。
<script type="text/javascript">
$(function() {
$("img").lazyload({
effect : "fadeIn",
load : function(a,b){console.log(b);}
});
});
</script> 一个完整的实例
实例并不包含图片,请在文件同文件夹内填充同名图片,或自行修改图片的路径:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="https://lf26-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery/3.6.0/jquery.min.js" type="application/javascript"></script>
<script src="https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery_lazyload/1.9.7/jquery.lazyload.min.js" type="application/javascript"></script>
<style>
img{
width:300px;
}
</style>
<title>无标题文档</title>
</head>
<body>
<img class="lazyload" data-original="IMG_2083.JPG">
<img class="lazyload" data-original="IMG_2084.JPG">
<img class="lazyload" data-original="IMG_2085.JPG">
<img class="lazyload" data-original="IMG_2086.JPG">
<img class="lazyload" data-original="IMG_2087.JPG">
<img class="lazyload" data-original="IMG_2088.JPG">
<img class="lazyload" data-original="IMG_2089.JPG">
<img class="lazyload" data-original="IMG_2090.JPG">
<img class="lazyload" data-original="IMG_2091.JPG">
<img class="lazyload" data-original="IMG_2092.JPG">
<img class="lazyload" data-original="IMG_2093.JPG">
<img class="lazyload" data-original="IMG_2094.JPG">
<img class="lazyload" data-original="IMG_2095.JPG">
<img class="lazyload" data-original="IMG_2096.JPG">
</body>
<script type="text/javascript">
$(function() {
$("img").lazyload({
effect : "fadeIn",
load : function(a,b){console.log(a);}
});
});
</script>
</html>