想在wordpress中实现一组彩色的标签,网上相关的实现教程很多,这里就不赘述了。之所以考虑用Jquery来实现,是基于服务器性能的考虑。因为博主的服务器是2h1g的低配版本,这个配置相对于访问用户的主机配置,无论是移动端还是电脑端,都可以说是低到尘埃里。所以想将这个功能放到前端,利用Jquery来实现,参考了一下网上的Jquery的实现代码,发现是从一个较大的数字中取随机值,然后转化为16进制的值。
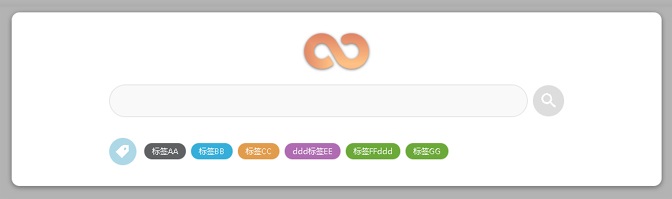
这个方式可以提供极大的取色范围,但偶尔会出现文字颜色与随机背景色过于接近,导致标签文字不够清晰的情况。所以准备仅提取几个常见的颜色,实现了上图这样的效果。首先自定义了若干css类名组成了一个数组,代码如下:
let tagClass=['tag-primary','tag-success','tag-danger','tag-warning','tag-info','tag-dark'];利用Jquery通过类名选中需要随机类名的标签元素,并依次添加类名,这里踩了一个坑,最初是尝试了这样的方式:
$('#drop-menu-list a').addClass(tagClass[Math.floor(Math.random()*tagClass.length)]);上述程序只提取了一次随机值,然后将这个值统一赋予了所有被选中的元素,最后修改成了如下的语句:
$('#drop-menu-list a').addClass(
function(){
return tagClass[Math.floor(Math.random()*tagClass.length)];
}
);程序运行后的实际效果,可以看到a标签被正确的赋予了随机类名:
<div id="drop-menu-list" class="drop-menu-list">
<a href="#" class="tag-link-11 tag-link-position-1 tag-warning" title="1个话题" style="font-size: 10px;">标签A</a>
<a href="#" class="tag-link-12 tag-link-position-2 tag-info" title="1个话题" style="font-size: 10px;">标签B</a>
<a href="#" class="tag-link-13 tag-link-position-3 tag-info" title="1个话题" style="font-size: 10px;">标签C</a>
<a href="#" class="tag-link-15 tag-link-position-4 tag-info" title="1个话题" style="font-size: 10px;">标签D</a>
<a href="#" class="tag-link-16 tag-link-position-5 tag-success" title="1个话题" style="font-size: 10px;">标签E</a>
<a href="#" class="tag-link-17 tag-link-position-6 tag-danger" title="1个话题" style="font-size: 10px;">标签F</a>
</div>有了随机的类名,剩下的事情就交给css了,在“style.css”文件中添加如下语句:
.tag-danger{
background-color: #9b479f;
}
.tag-success {
background-color: #469408;
}
.tag-primary {
background-color: #d9230f;
}
.tag-warning {
background-color: #d9831f;
}
.tag-info {
background-color: #029acf;
}
.tag-dark {
background-color: #373a3c;
}