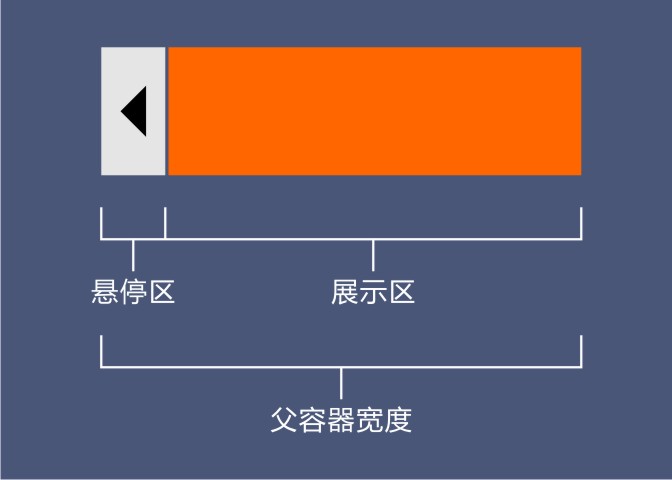
实现了这样一个小动画,预先利用y方向上的3d变换隐藏右侧的元素,当鼠标悬停于左侧元素时,以翻转的效果呈现,右侧的元素被翻转了90度,无悬停时视觉上不可见,但该元素并没有并隐藏,所以仍旧在父容器中占据原来的长度。这就带来了一个问题,这个父容器保留了原有的宽度,当该元素覆盖于页面中的可点击区域时,虽然可点击区域视觉上并没有任何遮挡,但点击事件却被李代桃僵了。
尝试display:none
因为是元素占位导致父容器过长带来的问题,起先是考虑利用display:none来缩小父容器的尺寸,但直接将右侧元素的属性设置为display:none之后,悬停时确实可以显示出右侧元素,但过渡的效果却没有了,原来display:none与transition无法同时生效。
元素的鼠标事件
因为故障是鼠标事件被上层元素接管引起的,那么取消掉上层元素的鼠标事件呢?通过查资料发现,在css中,可以用pointer-events来取消元素的鼠标事件,于是先给父容器来上一个:
.sample{
pointer-events: none;
}恩,这下不光是不覆盖点击,连悬停都失效了,pointer-events的默认值为auto,子元素会继承父元素的pointer-events属性,由于这个案例中,左侧子元素的鼠标事件还是需要保留的,所以还需要给该子元素单独设置pointer-events:
.sample{
pointer-events: none;
}
.children{
pointer-events: visible;
}