想下载一张无水印的京东商品详情页大图,操作的时候突然懒癌发作,想要用js的方式直接获取,于是就花了数倍的时间调试出以下的代码,也不知道是省事还是更加费事了。(因为部分京东宝贝的缩略图地址格式有差异,代码有时会失效)
获取当前鼠标悬停的图片地址;
$('.img-hover img')[0].src将获取到的地址新窗口打开;
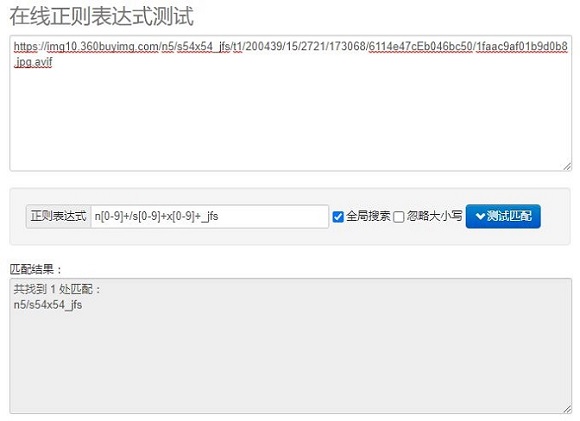
window.open($('.img-hover img')[0].src)弱鸡的正则表达式书写方式;
var pattern="/n[0-9]+/s[0-9]+x[0-9]+_jfs/"尝试匹配一下;
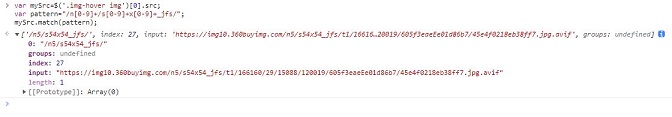
var mySrc=$('.img-hover img')[0].src;
var pattern="/n[0-9]+/s[0-9]+x[0-9]+_jfs/";
mySrc.match(pattern);尝试替换;
var mySrc=$('.img-hover img')[0].src;
var pattern="/n[0-9]+/s[0-9]+x[0-9]+_jfs/";
mySrc.replace(mySrc.match(pattern),'/n12/jfs/');重新利用window.open打开新窗口,整理程序如下,其实一共也就4行代码;
var mySrc=$('.img-hover img')[0].src;
var pattern="/n[0-9]+/s[0-9]+x[0-9]+_jfs/";
largeSrc=mySrc.replace(mySrc.match(pattern),'/n12/jfs/');
window.open(largeSrc);使用方法,复制上面4行代码,找到需要下载图片的宝贝,按f12打开浏览器工作台,将代码粘贴进console窗口中,然后回车执行,程序会新窗口打开一张无水印大图,图片内容取决于详情页当前显示的图片。这里用到了jquery语法,因为京东商城自带jquery,所以不需要另外引入。