曾经粗浅尝试过swiper,依赖复制粘贴实现过简易的幻灯片效果。因为服务器配置不高,加入幻灯效果后页面读取时间直线上升,所以以服务器配置过低为理由劝退了自己,实际上还是对swiper的一大堆设置产生了畏难心理。接近年底,抽时间学习一下wordpress的主题修改,想在自定义主题中加入jquery的支持,过程中发现了这个Slidesjs插件,个头小巧,设置选项也不多。在博客里记录一下学习过程,也方便后期的查找。
极简实现
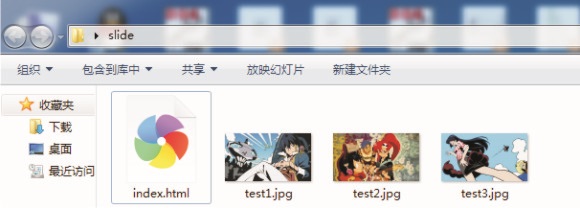
首先准备一个文件夹,新建一个html文件,再放几张图片进入该文件夹,html文件里定义一个id为“slides”的容易,后续我们定位这个容器来实现幻灯效果。容器名称可自由定义,方便记忆即可。
<!DOCTYPE html>
<head>
<script src="https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery/3.6.0/jquery.min.js" type="application/javascript"></script>
<script src="https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/slidesjs/3.0/jquery.slides.min.js" type="application/javascript"></script>
</head>
<body>
<div id="slides">
<img src="./test1.jpg">
<img src="./test2.jpg">
<img src="./test3.jpg">
</div>
<script>
$(function(){
$("#slides").slidesjs({
play:{
auto:true
}
});
});
</script>
</body>
</html>html结构比较简单,这里不再赘述了,重点来看一下js部分的语句,要实现一个简易的幻灯片,其实只需要在slidesjs的初始化函数中加如一个play对象,play对象有若干选项,极简的情况下,直接写一个“auto:true”自动播放就可以了。
$("#slides").slidesjs({
play:{
auto:true,
}
});play对象的几个参数
active: true,生成播放停止按钮,如同前半句的字面意思,这个指令同时生成两个按钮,即播放与停止;
swap: true,这个选项是配合上面的active的,生成俩按钮后,将该参数设置为false的情况,页面正常现实俩按钮,如果设置为true,则停止时仅显示播放按钮,播放时显示停止按钮,实现切换效果,关键这个swap的默认值就是true,所以学习过程中感觉加了跟没加一样,一度认为这个参数是没有效果的;
effect: "slide",幻灯切换效果,仅两种效果可以选择,分别是“slide”滑动,以及“fade”淡入淡出,该参数也会出现在分页器以及导航按钮对象中,如果在分页器中设置了不同的效果,那么正常播放可能是采用滑动,而点击分页器时会出现不同的切换的效果,带来更多变的视觉体验;
interval: 3000,轮播动画的播放间隔,插件的很多数值多已经设置了默认值,比如动画间隔默认就是5000毫秒,如果希望更改播放速度,可以选择使用这个参数;
auto: true,实现自动轮播的关键参数,默认并不会自动进行播放,所以一般都会设置成true;
一个自定义的范例
<script>
$(function(){
$("#slides").slidesjs({
play:{
active:true,
auto:true,
interval: 1000,
swap:true,
effect: "fade"
}
});
});
</script>补充,play部分网上有鼠标悬停的参数设置,但自己尝试后并不生效,看了下源代码,也没有mouse以及hover字样,可能是因为版本迭代的关系有过修改。
导航按钮
导航按钮也可以视为一个对象,也有类似的参数,因为默认是显示导航按钮,所以不准备屏蔽导航按钮的情况下可以不进行设置。但由于插件的导航按钮是文字形式的,所以我们往往会考虑自自定义,以下是一个自定义的范例:
navigation: {
active: false,
prev: "slidesjs-previous slidesjs-navigation",
next: "slidesjs-next slidesjs-navigation",
effect: "fade"
}利用“active: false”可以屏蔽掉自带的导航按钮,将自定义按钮的类名设置为如上形式,可以实现自定义的导航按钮。类名也允许自定义,但是必须是:“自定义名称 slidesjs-navigation”这样的形式,附上自定义导航元素的html结构示范:
<div id="slides">
<img src="./test1.jpg">
<img src="./test2.jpg">
<img src="./test3.jpg">
<a class="slidesjs-previous slidesjs-navigation" href="#" title="Previous"><</a>
<a class="slidesjs-next slidesjs-navigation" href="#" title="Next">></a>
</div>分页器
分页器的用法同导航按钮一致,分页器生成一个包含所有图片连接的列表,在Slidesjs可供自定义的参数并不多,仅能选择是否展示,以及展示动画的效果;
pagination: {
active: true,
effect: "slide"
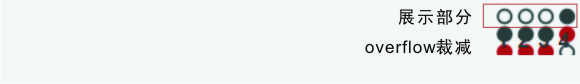
},分页器无法自定义,很多幻灯插件会用圆点的形式表现,简洁明了。但是Slidesjs分页器内部有数字内容,只能利用css来曲线救国,通过巧妙设置分页器元素背景图片,以及overflow的裁剪,Slidesjs同样可以实现这样的效果。
callback函数
通过callback函数,我们可以自定义一些行为,比如当点击分页或导航按钮后,幻灯会停止播放,我们可以通过添加一个callback函数来实现几秒后继续播放;
callback: {
loaded: function() {},
start: function() {},
complete: function() {}
}利用callback实现继续轮播的代码:
$(function($) {
$('#slides').slidesjs({
play: {
active:true,
auto: true,
interval: 2000,
},
callback: {
start: function(number){
if ( $('#slides').find('.slidesjs-play').is(':visible')) {
clearTimeout(0);
st = setTimeout(function() {
$('#slides').find('.slidesjs-play').click();
}, 3000);
}
}
}
});
});值得注意的是,该段代码依赖播放按钮,所以如果插件设置为禁用播放按钮的时候,这段代码将会失效。