淘宝主界面改版挺长一段时间了,改版之后一水的圆角边框。虽然界面看上去是清爽了很多,不过淘宝首页这么个寸土寸金的地方,留了这么多空白真是让人莫名心疼广告费啊。店铺装修的时候学习了一点Css,趁着店铺还没有什么流量,抽空把自己的店招也加了个圆角。
因为店招头部有一条浅色边框贯穿了整个屏幕,加了圆角之后,感觉这条线贴着店招怎么看怎么不舒服,最终从店招那可怜的120像素的高度中又留出了2个像素,用来与上边框划清界限。最终将整个店招分成了两块,分别是高度2个像素的分类区域,以及高度118像素店招区域。Css中一般使用<div>标签来规划区域,下面通过两个<div>实现了区域的划分:
<div style="width:950px;height:2px;"></div>
<div style="width:950px;height:118px;"></div>
以上两行代码把店招分隔成了两块,接下来为店招主区域添加背景色和圆角效果,圆角效果需要提供4个值,这四个值分别代表了矩形框架左上、右上、右下、左下四个角的圆角尺寸,在这里博主只需要上方的两个圆角,所以将border-radius的值设置为了"10px 10px 0 0",将前文第二行代码修改如下:
<div style="width:950px;height:118px;background:#272C40;border-radius:10px 10px 0 0;" ></div>
圆角成功添加完了,接下来就是把原店招的内容仍旧塞回到118像素高度的这个容器中就可以了,成品店招代码如下:
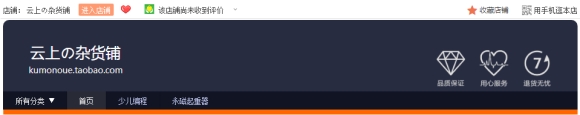
<div style="width:950px;height:2px;">
</div>
<div style="width:950px;height:118px;background:#272C40;border-radius:10px 10px 0 0;">
<div style="display:block;float:left;width:30%;">
<h2 style="font-family:微软雅黑;color:#FFF;padding:35px 0 0 45px;font-size:25px;font-weight:500;">云上の杂货铺</h2>
<p style="font-family:微软雅黑;color:#EEE;padding:0 0 0 43px;font-size:14px;">kumonoue.taobao.com</p>
</div>
<div style="float:right;">
<img style="height:60px;padding:50px 45px 0 0;" src="" alt="banner_info.png" />
</div>
</div>
因为淘宝无法引用他人图片空间中的图片,所以代码中图片的地址(src="")已留空。有需要的亲可以替换为自己的图片地址。



