起因是fontawesome站点改版,站点的图标一览里面带上了多余的信息,就想干脆整个页面复制下来,清理一下无用的信息,然后做成一个本地文件。
源文件节选
<ul data-v-06292f57="" class="list mt-8 grid py-4 grid-cols-4">
<li data-v-06292f57="">
<a data-v-06292f57="" href="/v4/icons/500px" class="">
<i data-v-06292f57="" class="fa fa-fw fa-500px"></i><span data-v-06292f57="">500px</span>
</a>
</li>
<li data-v-06292f57="">
<a data-v-06292f57="" href="/v4/icons/address-book" class="">
<i data-v-06292f57="" class="fa fa-fw fa-address-book"></i><span data-v-06292f57="">address-book</span>
</a>
</li>
<li data-v-06292f57="">
<a data-v-06292f57="" href="/v4/icons/address-book-o" class="">
<i data-v-06292f57="" class="fa fa-fw fa-address-book-o"></i><span data-v-06292f57="">address-book-o</span>
</a>
</li>替换为空值
“data-v-06292f57”这一行都是一致的,可以直接查找并替换为空值,顺手删除掉ul的类名,初步成果如下;
<ul><li><a href="/v4/icons/500px" class=""><i class="fa fa-fw fa-500px"></i><span>500px</span></a></li><li><a href="/v4/icons/address-book" class=""><i class="fa fa-fw fa-address-book"></i><span>address-book</span></a></li><li><a href="/v4/icons/address-book-o" class=""><i class="fa fa-fw fa-address-book-o"></i><span>address-book-o</span></a></li>替换链接
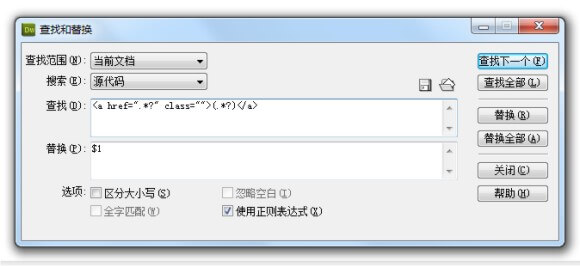
这里用“.*?”来匹配href的链接,链接内部的元素也可以用这个语法,所以查找一个完整的链接的语法如下:
<a href=".*?" class="">.*?</a>但这样只是查找,我们准备替换成为第二个“.*?”匹配到的内容,这个时候我们需要用小括号把这个内容括起来,第一个被小括号括起来的内容后面以“$1”代替,多个小括号的情况“$2,$3”以此类推,查找的内容填写如下:
<a href=".*?" class="">(.*?)</a>替换的内容填写“$1”,记得勾选搜索替换框底部的“使用正则表达式”选项。处理好后的html:
<ul><li><i class="fa fa-fw fa-500px"></i><span>500px</span></li><li><i class="fa fa-fw fa-address-book"></i><span>address-book</span></li><li><i class="fa fa-fw fa-address-book-o"></i><span>address-book-o</span></li><li><i class="fa fa-fw fa-address-card"></i><span>address-card</span></li><li><i class="fa fa-fw fa-address-card-o"></i><span>address-card-o</span></li>展示一下最终的成果: